NextGen Gallery est une extension de WordPress produite par Imagely qui vous permet de montrer vos photos dans votre site WordPress. Il y a deux versions de l’extension: une gratuite et une payante qui offrent une foule de fonctionnalités non disponible dans la version gratuite. Sur ce site j’utilise la version professionnelle. Utilisé avec le plugin gratuit pour Lightroom (Ce dernier n’est disponible qu’avec la version Pro), la création d’un portfolio dans WordPress est des plus simple. Ce lien explique comment installer le plugin pour Ligthroom. Toute la documentation à propos de ce plugin se trouve ici.
Dans cet article je vais vous montrer comment j’ai créé mon portfolio à l’aide du plugin et d’une simple page dans WordPress ainsi que les configuration que j’ai faite dans l’extension NextGen Gallery de Word Press afin d’optimiser les performances.
Création du portfolio dans Lightroom

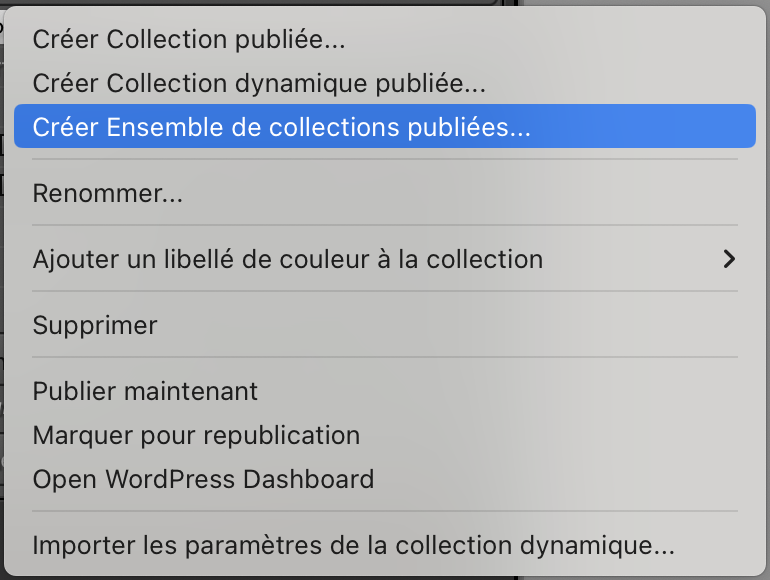
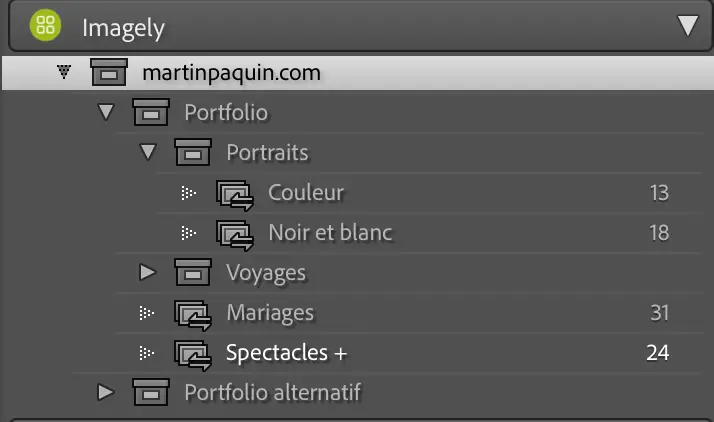
Commençons par créer un nouveau portfolio. Pour cela on utilise le menu contextuel de Imagely en sélectionnant le nom du site que j’ai créé précédemment de la même manière. Créons un Ensemble de collection. Ce qui correspond à un Album dans l’extension NextGen Gallery dans WordPress.


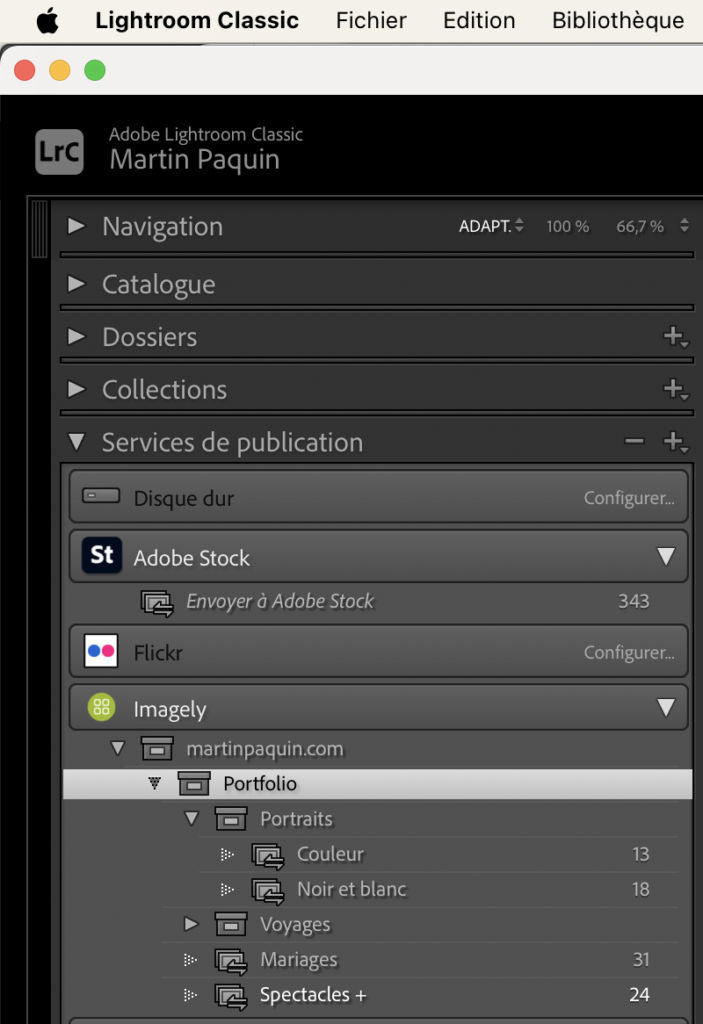
Le résultat dans le service de publication Imagely

Nous pouvons créer de nouveaux albums dans Porfolio alternatif (Ensemble de collection publiées) ou des galeries (Collection publié). Nous pouvons créer des collections publiés dynamiques ou statiques. Une collection dynamique publiée est en fait une collection dynamique Lightroom. Toutes les informations sur comment créer et modifier les collections sont disponible à cet endroit sur le site de Adobe.
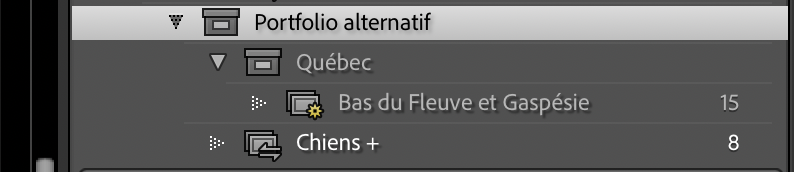
Nous allons créer deux éléments sous Portfolio alternatif: un Ensemble de collection publiées que nous appellerons Québec et une collection publiée nommée Chiens. Dans la collection Québec nous créerons une collection publiée dynamique nommée Bas du Fleuve et Gaspésie. La structure finale sera celle-ci:

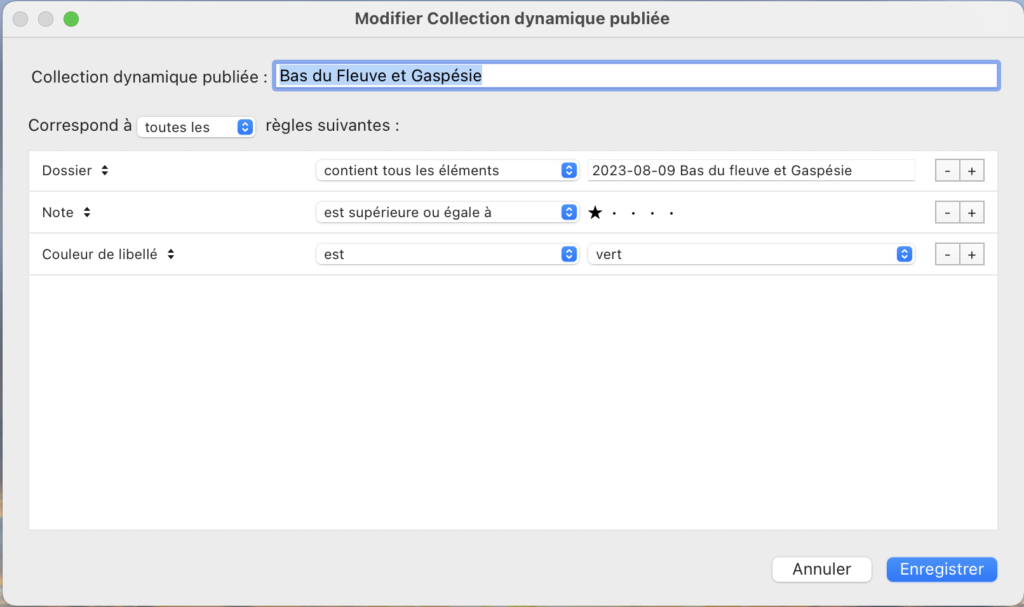
Création de la collection publiée dynamique
On sélectionne la collection Québec et avec le bouton droit de la souris on affiche le menu contextuel de Imagely. On sélectionne l’option Créer Collection dynamique publiée. Le pop-up suivant apparaît avec les critères de notre requête dynamique.

Pour la collection chien, j’ai créer une collection publiée. J’ai défini cette collection comme collection cible. J’ai sélectionné quelques photos de chien de mon catologue Lightroom que j’ai ajoutés à la collection cible.
Publication
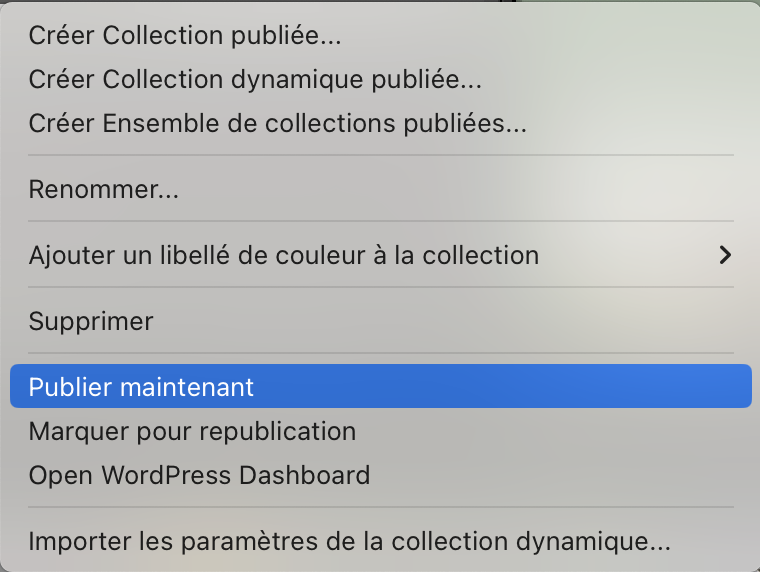
Une fois nos collections créées, il nous reste à les publier sur notre site. Avec le plugin Lightroom nous n’avons qu’à invoquer le menu contextuel de Imagely et invoquer l’option Publier maintenant.

Dans la Bibliothèque de Lightroom, en cliquant sur une Collection publiée, et en sélectionnant la Grille, vous verrez deux fenêtres: Nouvelles photos à publier et Photos publiées.
Vérification du résultat dans WordPress
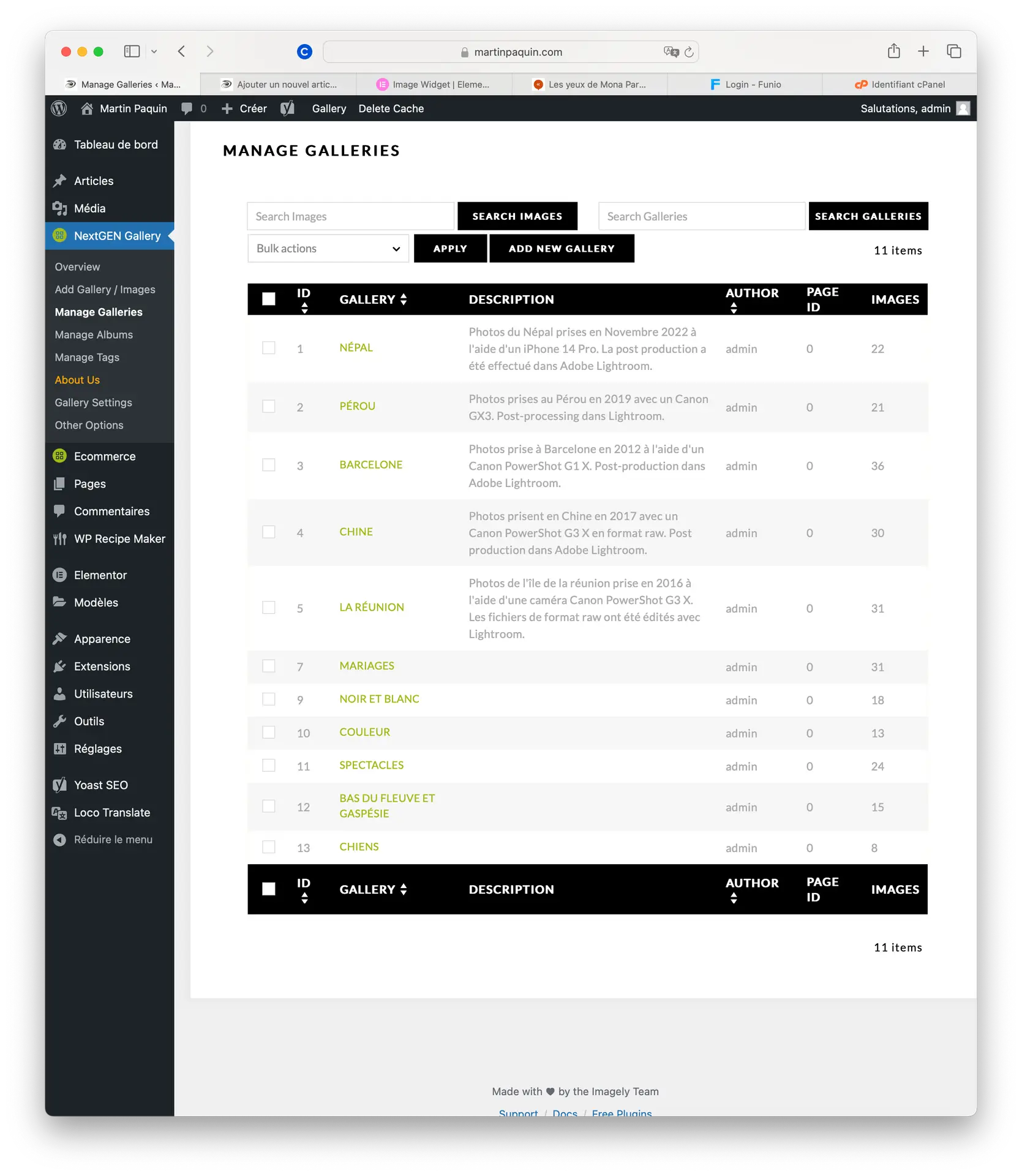
Une fois connecté sur WordPress dans le tableau de bord, je clique sur NextGEN Gallery. Par défaut la page Manage Galleries sera ouverte.

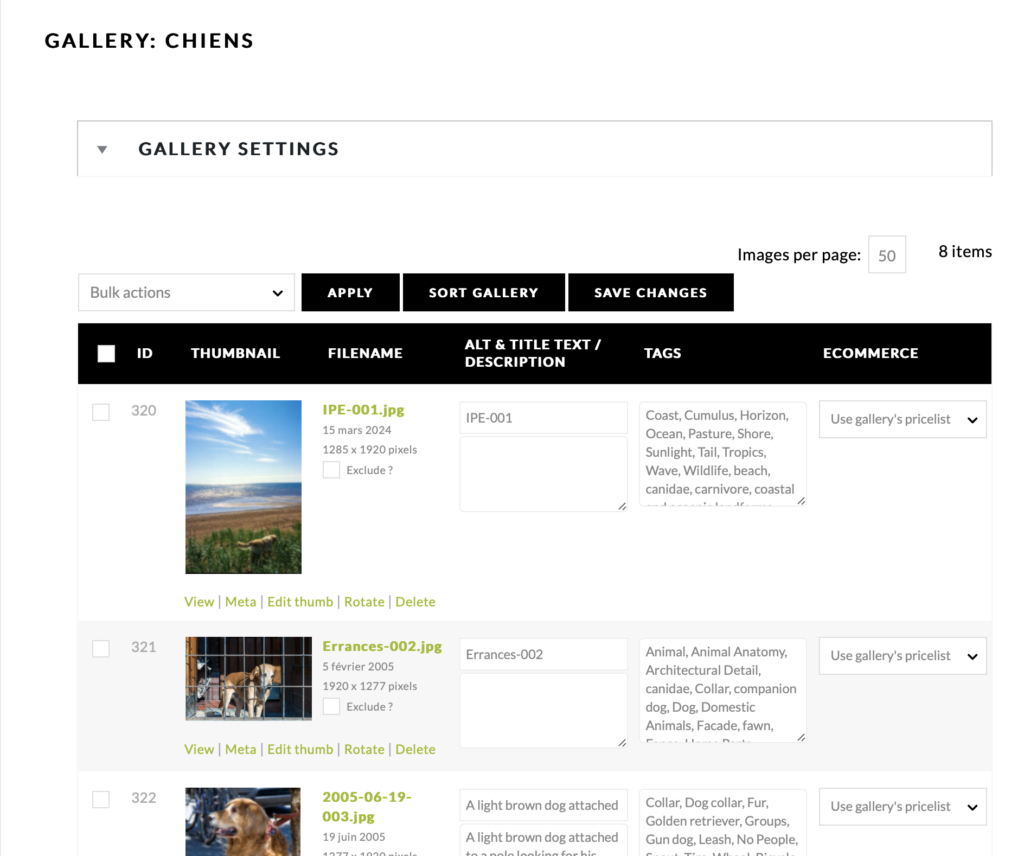
En cliquant sur l’une de mes galléries je peux en vérifier le contenu et modifié l’information de la gallerie.

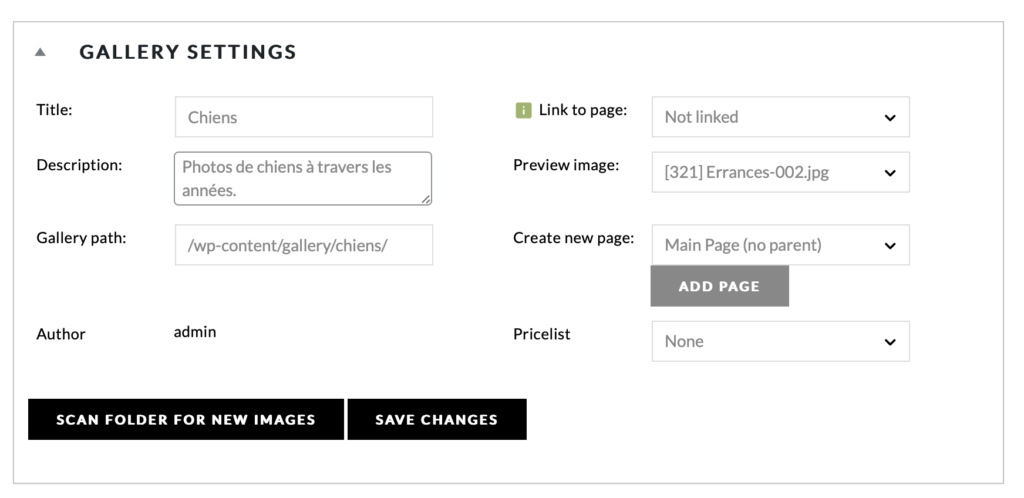
En cliquant sur Galley Settings j’ouvre la fenêtre d’options pour la gallerie.

Vous pouvez modifier les informations selon vos besoins. Le champ Preview image vous permet de choisir la photo qui sera affichée comme image de la gallerie. Option Link to page ne sera pas utilisée.
Vérification des albums.
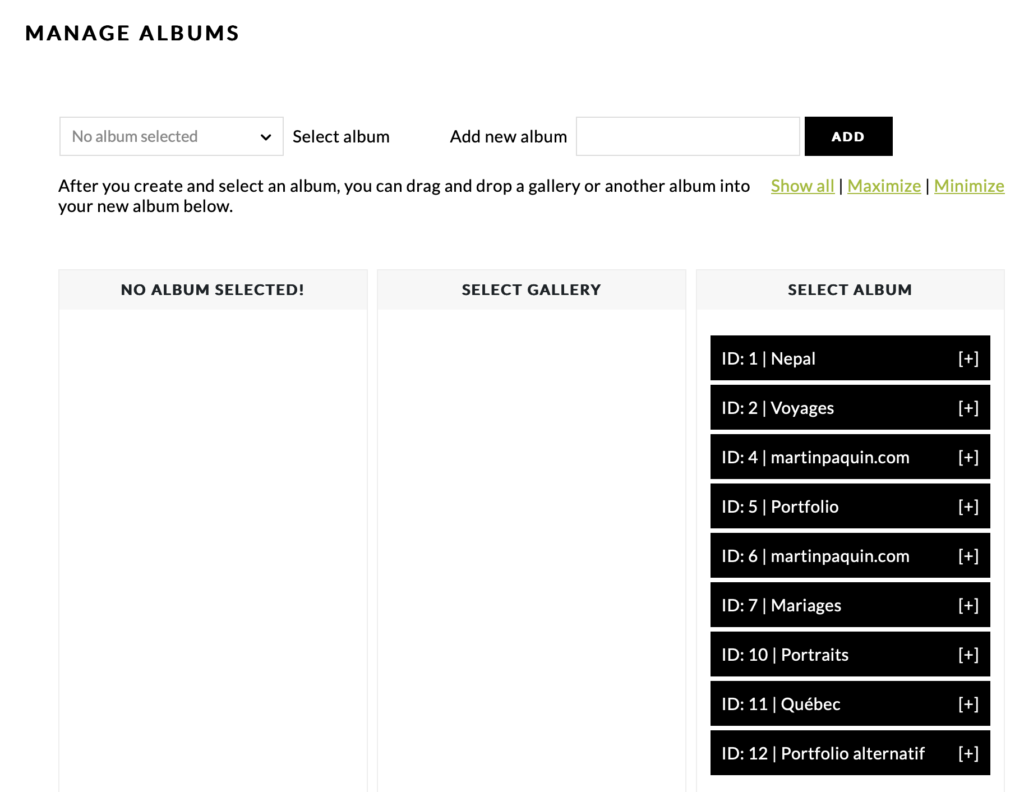
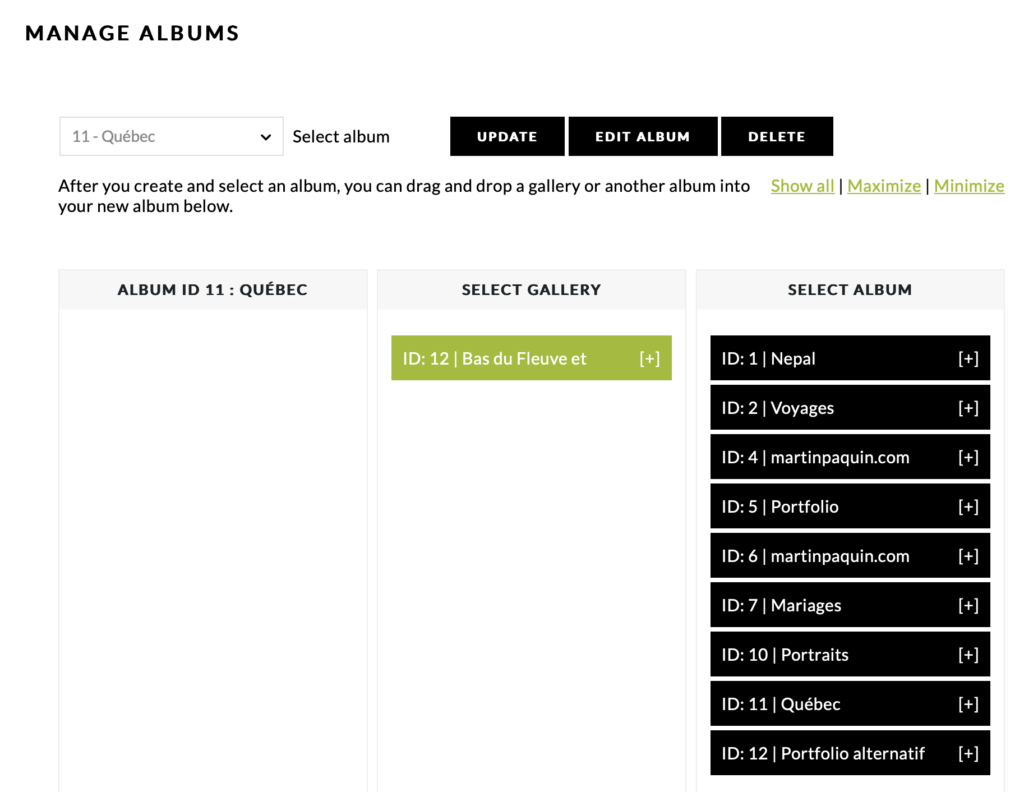
Après avoir révisé les galléries, nous allons révisé les albums. Pour cela on clique sur Manage albums du menu NextGEN dans WordPress. La fenêtre des albums apparaît comme celle-ci:

Nous devons sélectionner un albums en haut à gauche. Commençons par l’album Québec

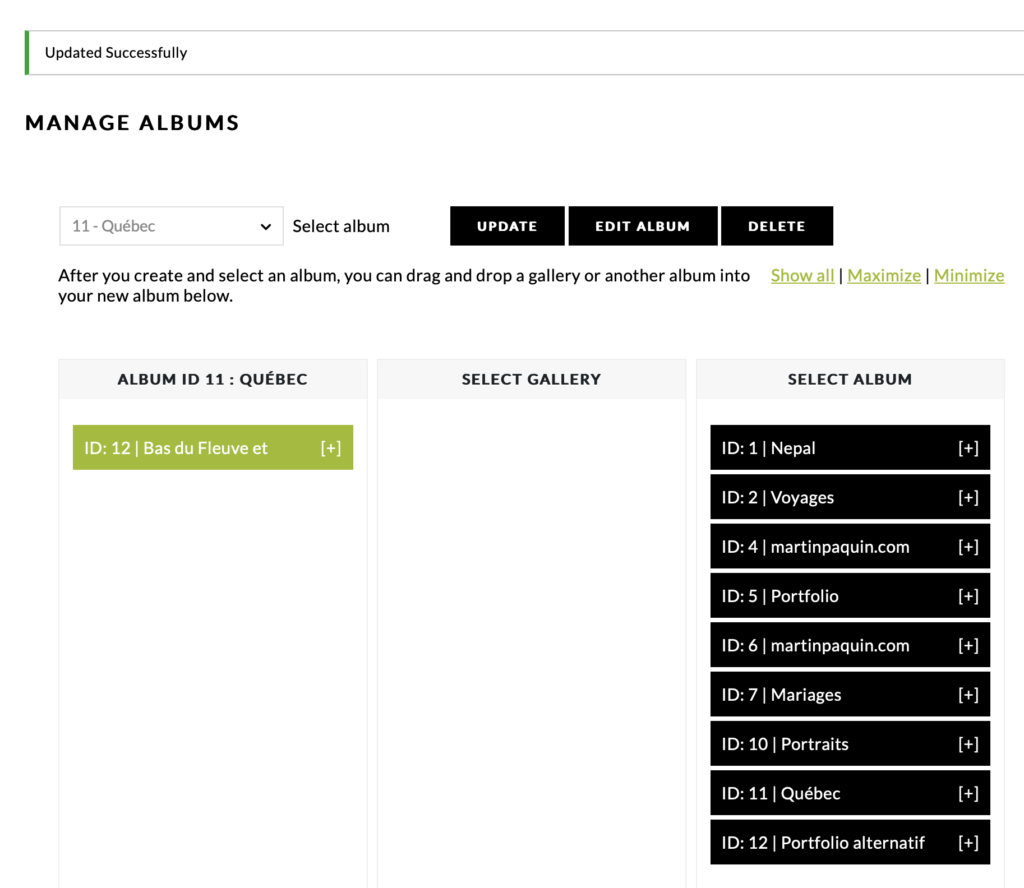
Faisons glisser la gallerie Bas du Fleuve dans l’album Québec et cliquons sur UPDATE pour sauvegarder nos changements.

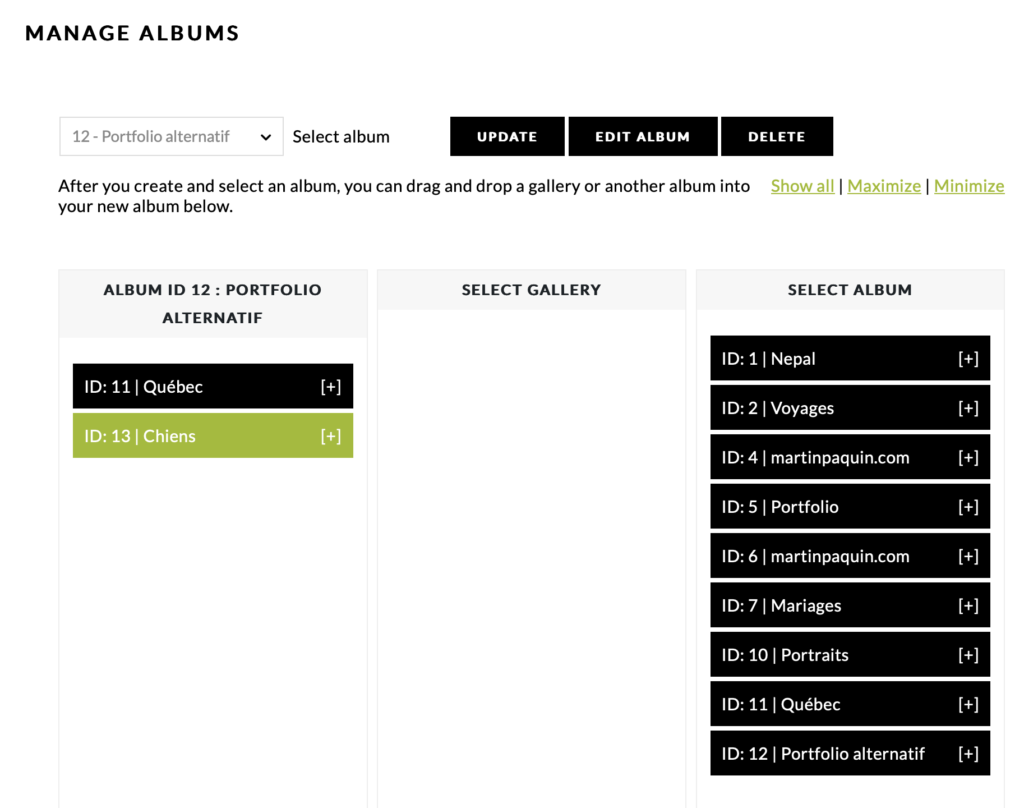
Sélectionnons maintenant l’album Portfolio alternatif

Nous voyons que l’album Portfolio alternatif contient l’album Québec et la gallerie Chiens tel que nous les avions défini dans Lightroom. Nous pouvons maintenant créer notre page WordPress pour afficher notre portfolio alternatif.
Création de la page WordPress
Dans WordPress sélectionnons Page et cliquons sur Ajouter une nouvelle page.

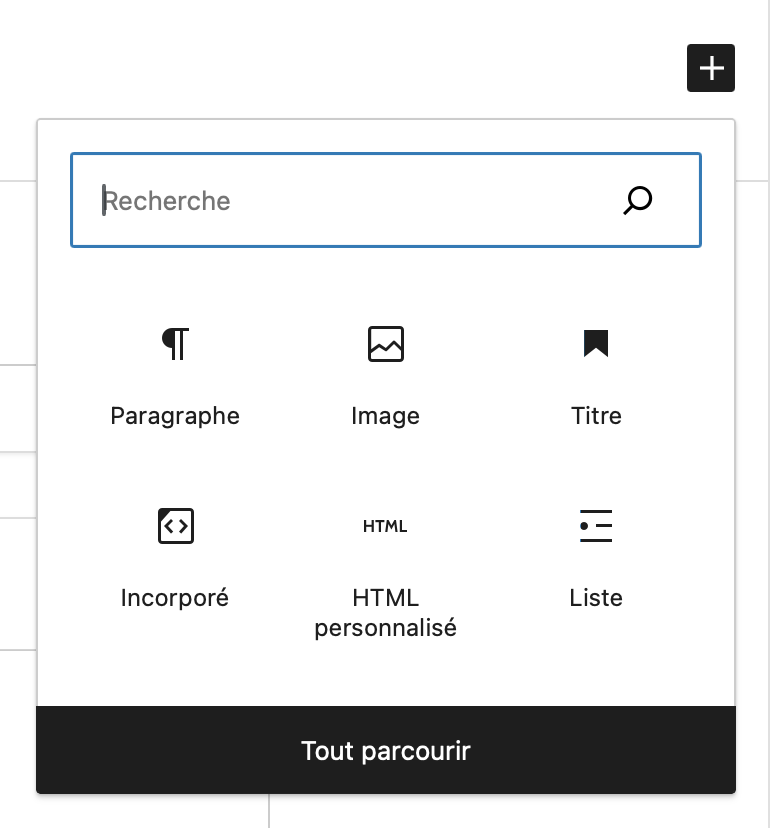
Cliquons sur +

Cliquons sur Tout parcourir

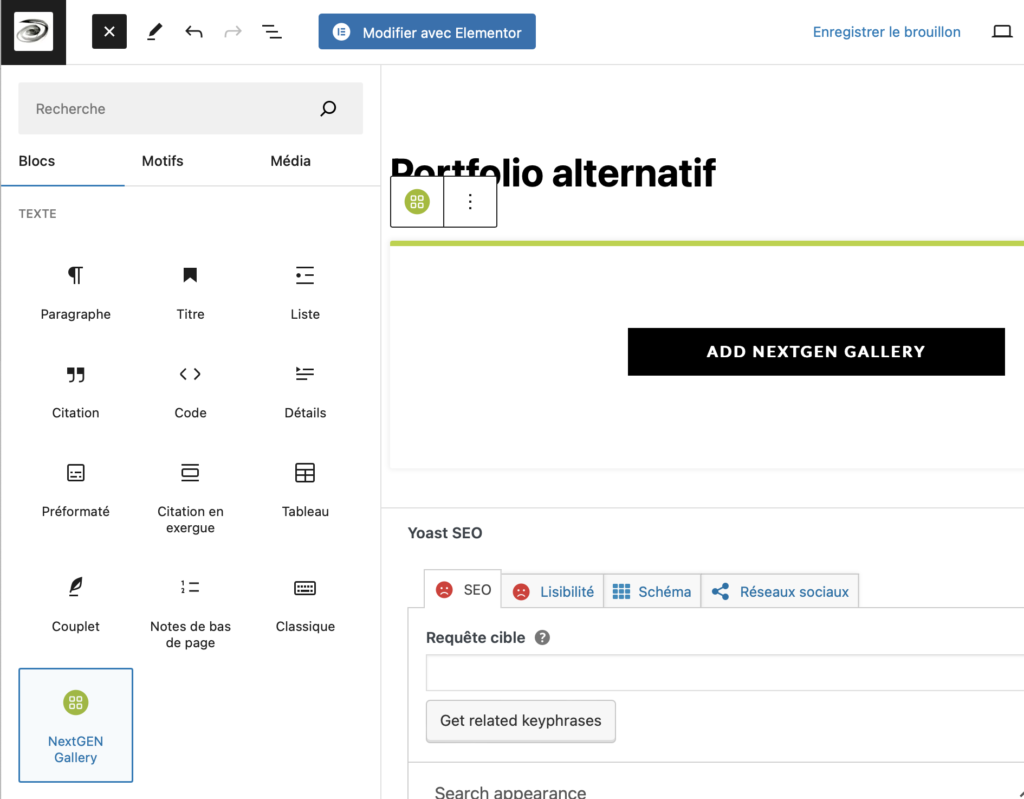
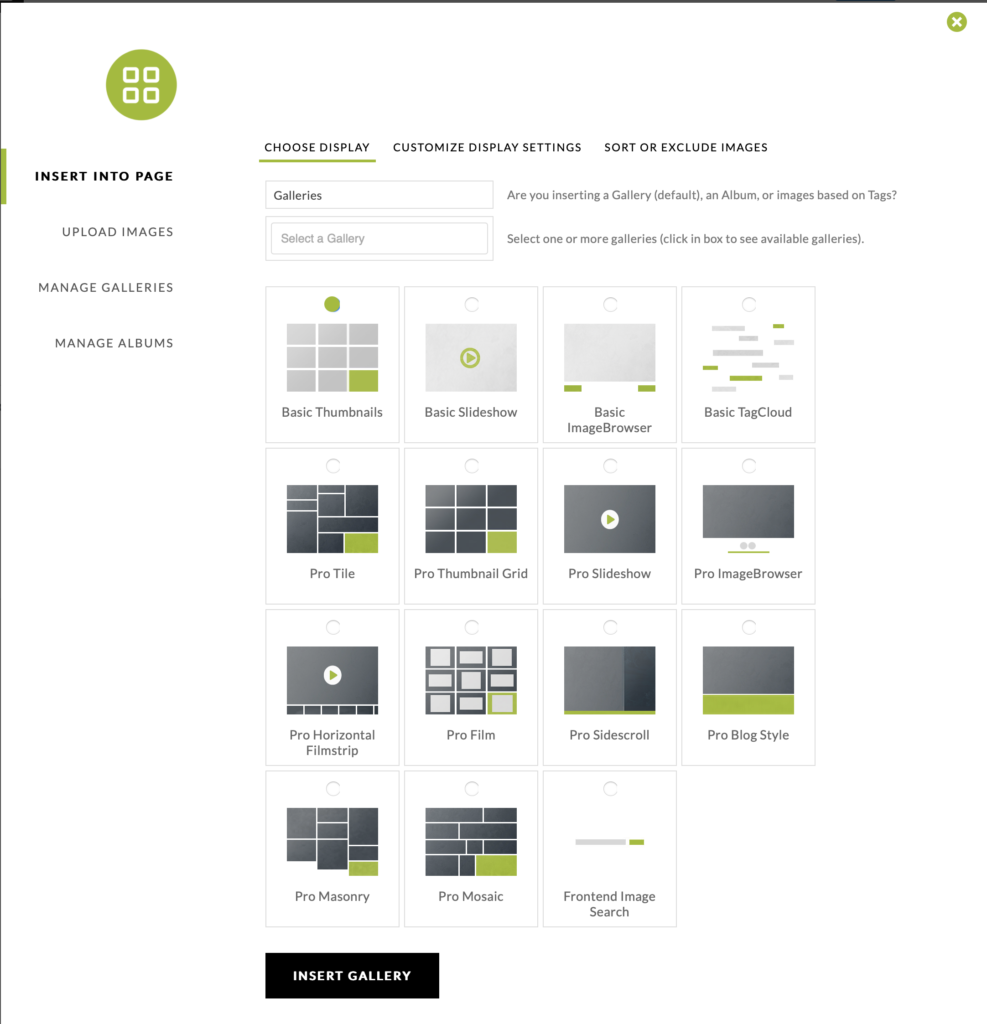
En cliquant sur NextGEN Gallery à gauche le bloc ADD NEXTGEN GALLERY est ajouté sur notre page. En cliquant sur ce dernier, un pop-up apparaît qui nous offre différent choix.

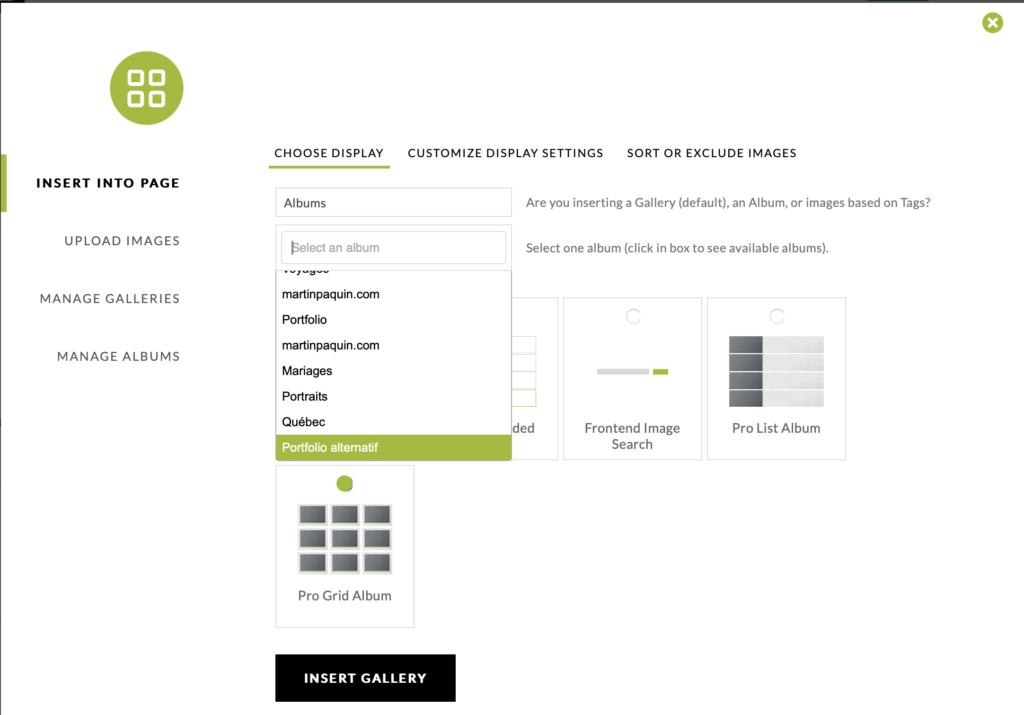
Par défaut l’option Galleries est sélectionnée dans le premier champ. Nous allons le changer pour Albums et dans le deuxième champ sélectionner Portfolio alternatif. Comme solution d’affichage sous allons choisir Pro Grid Album.

Nous cliquons sur INSERT GALLERY pour insérer l’album dans notre page. Il nous reste qu’à publier la page et à voir le résultat final: Portfolio alternatif
Configuration de NextGen Gallery sur WordPress
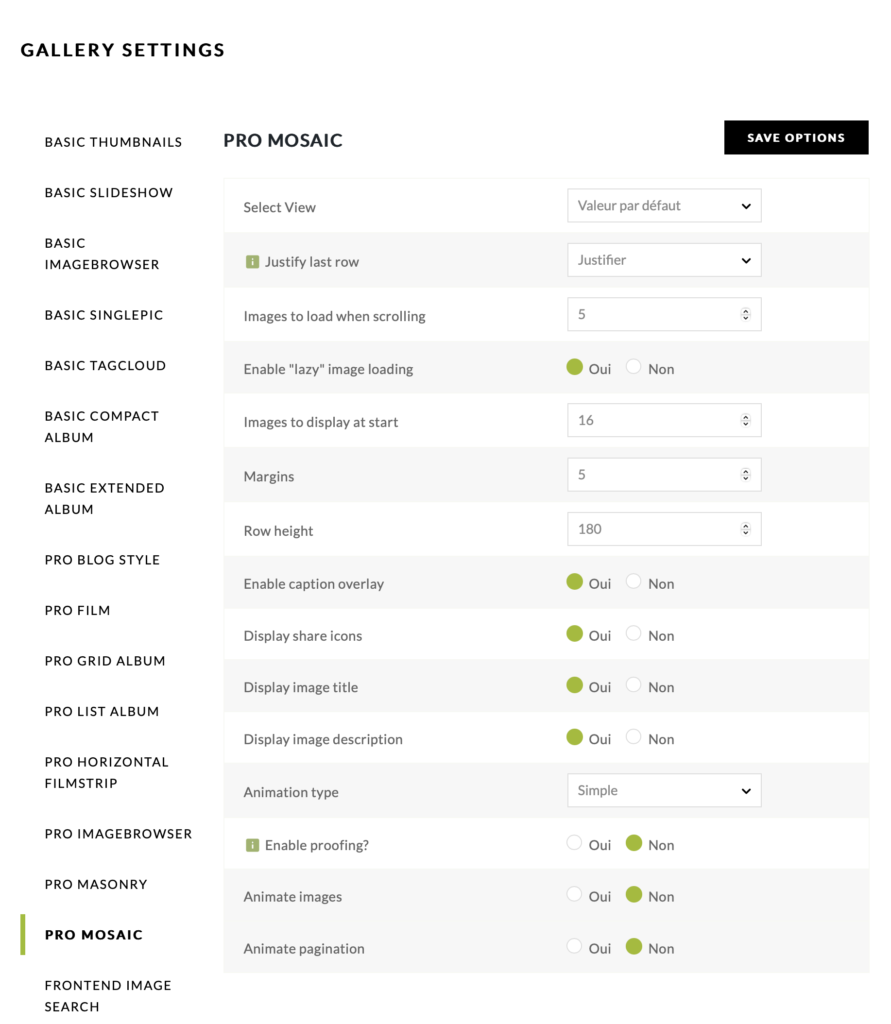
Dans WordPress, Dans le menu NextGEN nous cliquons sur l’option Gallery Settings. Nous cliquons sur le type de gallerie que nous avons utiliser pour configurer les options. Dans notre cas ce sera Pro Mosaic.

Les options qui nous intéressent sont Images to display at start, Enable caption overlay, Display share icons, Display Image title et Display image description.
- Images to display at start
Cette option indique le nombre d’images qui seront transférées au moment d’appeler la page. Ce nombre ne devrait pas être trop grand afin d’optimiser le chargement de la page. Dans mon cas à 16 le chargement est rapide. - Enable caption overlay
Cette option fera encore que le les trois options suivantes s’afficheront lorsque nous passeront le curseur au dessus de l’image dans notre mosaïque. - Display share icons
Cette option permet à nos visiteurs de partager nos images sur les réseaux sociaux. - Display Image title
Affiche le titre de l’image que nous avons inclus dans la gallerie. - Display image description
Affiche la description de l’image que nous avons inclus dans la gallerie. Dans ces deux derniers cas les données seront prises dans les méta données de l’image si vous les avez exportés.
Autres Options
Dans le menu Others Options, je trouve les options suivantes particulièrement intéressantes: Watermarks et Images protection.
- Watermarks
Cette option vous permet d’ajouter un texte ou un image qui s’affichera sur votre image pour vous protéger contre les utilisations non-autorisées. - Image protection
Cette option vous permet de désactiver le bouton droit de la souris au-dessus de vos images
En résumé
Nous avons vu comment la création d’un portfolio d’images à partir de l’extension NextGEN et du plugin Imagely pour Lightroom est facile. NextGEN offre aussi la possibilité d’héberger votre porfolio. Je n’ai pas testé cette solution.